チュートリアル3(タイトル画面) - Flash(ActionScript)でゲーム作成入門
目次
- Flash(ActionScript)でゲーム作成入門
- チュートリアル1(自機移動)
- チュートリアル2(弾発射)
- チュートリアル3(タイトル画面)
- チュートリアル4(敵移動)
- チュートリアル5(当たり判定)
- チュートリアル6(スコア)
- おまけ
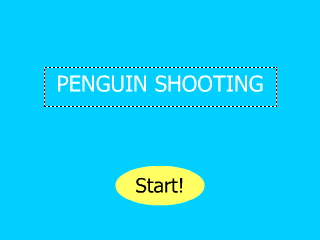
タイトル画面
タイトル画面を作成し、ボタンを押すとゲームスタートするようにします。タイトル画面用のフレーム作成
タイムラインのフレーム1にタイトル画面を作成し、ゲーム画面をフレーム2にずらすようにします。まずフレーム2を右クリックして「キーフレームの挿入」を行い、フレーム1の全インスタンスを削除します。ここにタイトル画面を描いて行きます。
タイトル画面の作成
フレーム1をクリックし、テキストツールで適当なタイトルを書きます。プロパティの「中央揃え」や「整列」パネルを使って見栄えの良いタイトルを作成してください。次に下部にボタンを作ります。楕円ツールとテキストツールなどで簡単にボタンを作り、「シンボルに変換」から「ボタン」を選び、名前を「Start」とします。

ボタンにアクションを割り当てる
作成したボタンをクリックするとゲーム画面にジャンプするようにします。ボタンをクリックして、アクションパネルのタイトルが「アクション - ボタン」となっていることを確認して以下の ActionScript を記述します。
on(release) {
gotoAndPlay(2);
}
これで一度プレビューしてみてください。タイトル画面とゲーム画面が交互にちらつくような感じになってしまいます。これは、タイムラインが自動的に進んでループするために起こる現象です。これを止めるためにはフレームにアクションを記述します。
フレームにアクションを割り当てる
フレーム1をクリックし、アクションパネルのタイトルが「アクション - フレーム」になっていることを確認して以下の ActionScript を記述します。stop();
次にフレーム2をクリックし、以下の ActionScript を記述します。
Mouse.hide();
stop();
ムービーの実行
ムービープレビューを実行してみてください。タイトル画面のボタンをクリックするとゲーム画面に進みます。.fla ファイルダウンロード
プログラムの説明
on(release) {
gotoAndPlay(2);
}
on(release) はマウスに対するイベントハンドラアクションで、マウスボタンが押されて離されたときにイベントが実行されます。gotoAndPlay(2) によって、フレーム2(ゲーム画面)にジャンプするようになります。
stop();
これはフレームが進むのを止める命令です。
Mouse.hide();
Mouse クラスの hide メソッドにより、マウスカーソルを消すことができます。