チュートリアル1(自機移動) - Flash(ActionScript)でゲーム作成入門
目次
- Flash(ActionScript)でゲーム作成入門
- チュートリアル1(自機移動)
- チュートリアル2(弾発射)
- チュートリアル3(タイトル画面)
- チュートリアル4(敵移動)
- チュートリアル5(当たり判定)
- チュートリアル6(スコア)
- おまけ
自機をマウスで動かす
最初に、マウスで自機を動かすムービーを作ってみます。ステージのプロパティ
まずステージをクリックして「プロパティ」パネルからステージのプロパティを設定します。自分の好みで設定してください。ちなみにこの解説で使っているムービーでは、サイズを「320×240」、背景色を「#00CCFF」、フレームレートを「30fps」としています。ゲームの場合、フレームレートは高めの方が良いでしょう。
自機キャラクタの作成
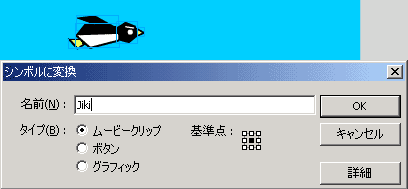
まず Flash のステージ上に適当な大きさで自機を描きます。アニメーションを付けてもOKです。次に、右クリックメニューなどから「シンボルに変換」を選びます。
名前を「Jiki」、タイプを「ムービークリップ」にします。
ActionScript を割り当てることができる場所は
-ムービーの各フレーム
-ムービークリップ
-ボタン
の3つがあります。「グラフィック」に割り当てることはできないので注意してください。
「シンボルに変換」によってライブラリパネルにシンボル「Jiki」が追加されます。シンボルとはオブジェクト指向言語で言うところの「クラス」に当たるもので、Flash ムービーの各部品の設計図みたいなものです。画面上にあるキャラクタは、シンボル設計図から作った実体(インスタンス)になります。つまり上記の「シンボルに変換」で、シンボルとインスタンスを同時に作っているわけです。
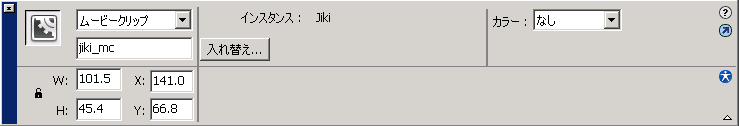
このままではインスタンスに名前が付いていないので、「プロパティ」パネルの <インスタンス名> に「jiki_mc」と名前を付けます。_mc はこのインスタンスがムービークリップだということを明示的に表し、入力支援機能が使えるようになります。

ムービークリップに ActionScript を割り当てる
ActionScript を割り当てる方法は、目的のインスタンスに直接記述する「イベントハンドラアクション」と、Flash MX から新しく追加された、オブジェクトのメソッドとして記述する「イベントハンドラメソッド」がありますが、今回は直感的で分かりやすい「イベントハンドラアクション」を用います。画面上の自機インスタンスをクリックして、「アクション」パネルのタイトルが「アクション - ムービークリップ」となっていることを確認し、以下の ActionScript を記述します。
onClipEvent(enterFrame) {
_x = _root._xmouse;
_y = _root._ymouse;
}
ムービーの実行
ムービープレビューを実行してみてください。自機がマウスに追従するはずです。.fla ファイルダウンロード
プログラムの説明
onClipEvent(enterFrame) はイベントハンドラと呼ばれるもので、ムービークリップに対してさまざまなアクションを起こした場合に呼ばれます。enterFrame はタイムラインでフレームに入るたびに呼ばれるアクションです。今回は1フレームしかなくループするので、連続してずっと呼ばれることになります。_x, _y は「プロパティ」と呼ばれるもので、各ムービークリップのインスタンスが独自に持っている値で取得・設定することができます。_x はインスタンスの x 座標、_y はインスタンスの y 座標となります。
_root とは、全てのムービークリップの元となるムービークリップで、ステージ全体のことです。_root._xmouse によって、ステージ全体の基準点(左上)から計算したマウスの x 座標を取得することができます。同じく _root._ymouse はステージを基準としたマウスの y 座標です。
つまり、このプログラムでは、自機の座標にマウスの座標を代入しているわけです。