タッチすると画像が回転するアプリ - iOSアプリ開発メモ
目次
- iOSアプリ開発メモ
- インストール・環境構築
- はじめてのアプリ
- Single View Applicationで生成されるプロジェクト概要
- 画像を表示する
- タッチすると画像が回転するアプリ
インタラクティブ!
前回の続きです。iPhoneと言えばタッチですね。そんなわけでタッチしたら画像が回転するようにしてみました。
画像をデカくする
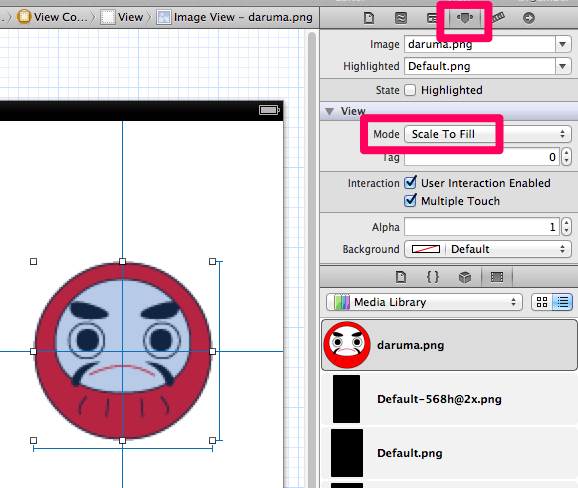
今のままだとちょっと迫力が無いので画像を大きくします。画像のコーナーの白い四角をドラッグすれば拡大縮小なのですが、デフォルトではなぜかできません。
アトリビュートインスペクタ(菱形みたいなアイコン)を開き、ViewのModeを「Scale To Fill」にします。これで自由に拡大縮小できます。シフトを押しながらだとアスペクト比を保ったまま拡大縮小できます。

「Aspect Fit」を使うとそのままアスペクト比を保てるようですが、なんとなく使いません。
outletを作る
このままでは画像(UIImageView)をソースから操作する手段がないので、outletというものを作って操作できるようにします。outletとはまだいまいちよく分かっていませんが、インスタンスを指すプロパティを作って操作できるようにするのでしょう、たぶん。
ソースをガリガリ書いても構わないのですが、ストーリーボードからビジュアル的に作成できるようです。
Mainstoryboardを開いておき、左上のEditorアイコン群の真ん中をクリックします。
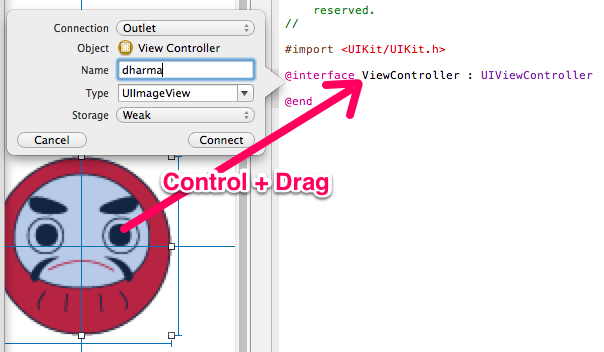
次に画像をControlキーを押しながらドラッグしてヘッダファイルの@interfaceと@endの間で離します。すると以下のようなポップアップが表示されます。

nameに適当な文字列を入れます。ここでは「dharma」と入力しました。
これでconnectを押すと接続?され、ソースから画像(UIIMageView)をいじくれるようになります。
角度を保持するメンバ変数を作る
あとはタッチすると画像を回転したいのですが、現在の角度を保持しておかないと、毎回角度がリセットされて面白くありませんので、ヘッダに変数をひとつ追加します。ViewController.hが開いていると思いますので、以下のように追記します。({〜}までが追記した部分)
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController {
float angle;
}
@property (weak, nonatomic) IBOutlet UIImageView *dharma;
@end
どうにも慣れませんが、メンバ変数はこのように書くようです。タッチ開始イベントで画像を回転する
最後にタッチしたときに画像を回転する処理を入れましょう。ViewController.mを開きます。まずviewDidLoadメソッドに角度の初期値、0を代入しておきます。
- (void)viewDidLoad
{
[super viewDidLoad];
angle = 0;
}
次にタッチイベント処理を追加します。@endの直前あたりに以下を書きます。
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
angle += 0.1;
_dharma.transform = CGAffineTransformMakeRotation(angle);
}
touchesBeganメソッドはビューがタッチされたときに発生します。_dharmaというのは何でしょう?dharmaプロパティを変数としてアクセスするときはこのように書くようです(調査中)。
transformプロパティでアフィン変換ができるようです。ここではangleラジアンだけ回転するようにしています。
ViewController.m全体は以下のようになります。
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
angle = 0;
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
angle += 0.1;
_dharma.transform = CGAffineTransformMakeRotation(angle);
}
@end
実行してみる

クリックするたびにダルマが回転します。ゲームまであと一歩ですね!