レースゲーム(スコアランキング) - Flash(ActionScript)とPHPの連携入門
目次
- Flash(ActionScript)とPHPの連携入門
- ジャンピングゲーム(スコアランキング)
- レースゲーム(スコアランキング)
- チャット
- キャラクターチャット
実行画面
ハムスターをコースから外れないように走らせるゲームです。マウスの左ボタンを押している間ハムスターが回転します。ゲームオーバーになったときに、名前を入れて send ボタンを押すとランキングに登録することができます。ゲーム画面へ
ソースダウンロード
今回のポイント
- SQLiteによるランキング生成
画面作成
ファイル名「race.fla」で新規 Flash ドキュメントを作成してください。ステージのプロパティ
最初にステージのプロパティを適当に設定します。この解説で使っているムービーでは、サイズを「550×400」、背景色を「#F3E1B1」、フレームレートを「30fps」としています。コースとスコアの作成
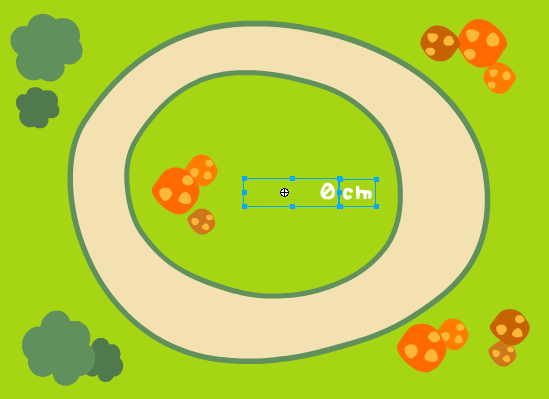
次にコースを描いてムービークリップに変換し、インスタンス名を「course_mc」にします。コースは道の中の部分を抜き、つまり背景色が見えるように作成してください。続いて、画面中央あたりに移動距離を表示するテキストを配置します。「cm」は静止テキストにし、左の0はダイナミックテキストにして変数の欄に「score」と書きます。

自機の作成
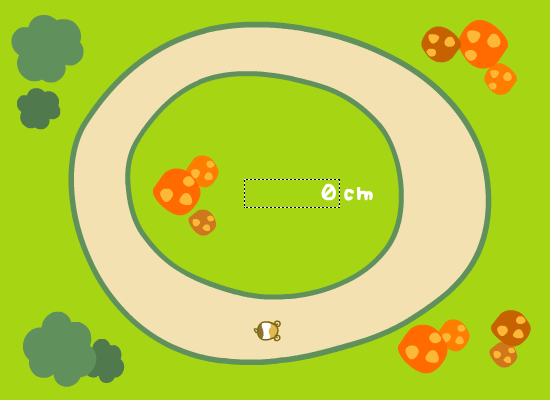
次に、1フレーム目に右向きの自キャラクタを描いてムービークリップに変換してください。
インスタンスは画面下部のコース中央当たりに配置してください。

2フレーム目の作成
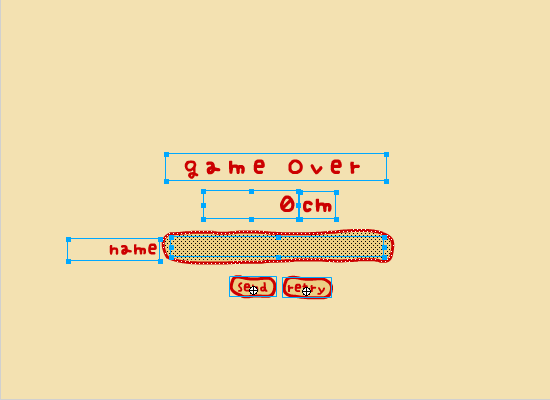
2フレーム目に空白キーフレームを挿入し、下図のようにゲームオーバー画面を作成します。文字「GAME OVER」「cm」「name」は静止テキストにします。cmの左の0はダイナミックテキストにして変数の欄に「score」と書きます。nameの右の欄もダイナミックテキストにして変数の欄に「name」と書きます。「send」と「retry」はボタンシンボルにします。
ランキング無しのプログラムの記述
まずスコアランキング無しのプログラムを作成します。1フレーム目のアクション
1フレーム目をクリックして、以下の ActionScript を記述します。
stop();
自キャラクタのアクション
自キャラクタのインスタンスをクリックして以下の ActionScript を記述します。
onClipEvent(load) {
mf = false;
level = 0.5;
_root.score = 0;
}
onClipEvent(enterFrame) {
var v = 2 + Math.log(level) * 3;
_x += v * Math.cos(_rotation * Math.PI / 180);
_y += v * Math.sin(_rotation * Math.PI / 180);
if (mf) _rotation -= v;
if (_root.course_mc.hitTest(_x, _y, true)) {
_root.gotoAndStop(2);
}
level += 0.01;
_root.score++;
}
onClipEvent(mouseDown) {
mf = true;
}
onClipEvent(mouseUp) {
mf = false;
}
実行
以上が完成したら保存してゲームを実行し、スコアランキング以外の部分が動くことを確認してください。ランキング部分のプログラムの記述
次にスコアランキング部分のプログラムを作成します。sendボタンのアクション
2フレーム目の「send」ボタンをクリックし、以下の ActionScript を記述します。
on(release) {
if(_url.indexOf("http://ponk.jp/") != -1) {
getURL("race.php", "_top", "POST");
}
}
retryボタンのアクション
2フレーム目の「retry」ボタンをクリックし、以下の ActionScript を記述します。
on(release) {
getURL("race.php?rn=" + Math.random(), "_top");
}
データベースとテーブルの作成
SQLiteManagerなどを使い、SQLiteのデータベース「race.db」を作り、テーブル「score」を以下の通り作ってください。^*フィールド,*型
^name,TEXT
^score,INTEGER
ランキングプログラム(PHP)の作成
次にスコアランキングの登録・表示を行うPHPプログラムを作成します。以下のソースを入力してください。Flash からパブリッシュしたHTMLファイルを使うと良いでしょう。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>レースゲーム</title>
</head>
<body>
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,65,0" width="550" height="400" id="race" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="movie" value="race.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#f3e1b1" /><embed src="race.swf" quality="high" bgcolor="#f3e1b1" width="550" height="400" name="race" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
<br><br>
<table border="1">
<tr><th>順位</th><th>お名前</th><th>距離</th></tr>
<?php
$con = sqlite_open('race.db');
$name = htmlspecialchars($_POST['name']);
$score = htmlspecialchars($_POST['score']);
if ($score) {
if (!$name) $name = "名無しさん";
sqlite_query($con, "insert into score values('$name',$score)");
}
$rs = sqlite_query($con, "select * from score order by score desc");
$i = 0;
while ($row = sqlite_fetch_array($rs)) {
print "<tr><td>" . ($i + 1) . "</td><td>{$row['name']}</td><td>{$row['score']}cm</td></tr>\n";
$i++;
}
sqlite_close($con);
?>
</table>
</body>
</html>
完成したら「race.php」という名前でサーバにアップロードしてください。