イライラ棒もどき - Flash(ActionScript)で様々なゲームを作ろう
目次
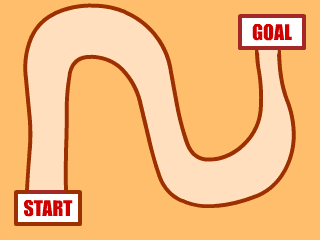
実行画面
「START」をクリックするとゲームが始まります。マウスで自キャラクタを動かしてコースから外れないように「GOAL」に辿り着くまでの時間を競います。ちなみに私の最高記録は「1.26sec」です。.fla ファイルダウンロード
今回のポイント
- ピクセル単位の当たり判定 (hitTest)
画面作成
まずステージ・ステージに乗せるシンボルなどを作って行きます。ステージのプロパティ
最初にステージのプロパティを適当に設定します。この解説で使っているムービーでは、サイズを「320×240」、背景色を「#FFDFBB」、フレームレートを「30fps」としています。コースの作成
次にコースを作成します。スタートとゴールが分かるように画面一杯に描いてください。コースの内部は背景色が見えるように作成してください(つまり、何も塗らない)。
完成したらシンボルに変換して適当な名前でムービークリップにし、ステージ上のインスタンスに「maze_mc」と名前を付けます。
「START」「GOAL」の作成
次に「START」「GOAL」の画像をコースのスタートとゴール地点にぴったり被せるように作成してください。Flash のグリッド機能などを使うと便利です。
完成したら両方ともシンボルに変換して適当な名前でムービークリップにし、ステージ上の「GOAL」インスタンスに「goal_mc」と名前を付けます。「START」のインスタンスは名前を付けなくても構いません。
自キャラクタの作成
次に自キャラクタを描いて、「START」インスタンスの中央に乗せます。
シンボルに変換して適当な名前でムービークリップにし、ステージ上のインスタンスに「jiki_mc」と名前を付けます。
2フレーム目作成
次に2フレーム目にゲームオーバー画面を描きます。2フレーム目にキーフレームを挿入し、画面一杯を覆い尽くす以下のようなボタンを作成します(シンボルに変換から、ボタンを選ぶ)。
3フレーム目作成
次に3フレーム目にクリア画面を描きます。3フレーム目にキーフレームを挿入し、画面一杯を覆い尽くすボタンを作成します(シンボルに変換から、ボタンを選ぶ)。その後、テキストツールで適当に枠を作り、プロパティで「ダイナミックテキスト」に変えて、「選択可能」のチェックを外し、「変数」の項目に「time」と書きます。選択可能にしておくと、テキストが選択できるようになって、その部分だけボタンとして機能しなくなってしまいます。
ActionScript の記述
フレームやムービークリップに ActionScript を記述して行きます。1フレーム目のアクション
1フレーム目をクリックして、以下のアクションを記述します。
var timer;
stop();
timerはスタートしてからの開始時間がミリ秒で入る変数です。stopメソッドによってゲームオーバー・ゲームクリア画面に移行しないようにします。
「START」インスタンスのアクション
「START」インスタンスをクリックして以下のアクションを記述します。
on (release) {
_visible = false;
_root.jiki_mc._visible = true;
Mouse.hide();
_root.timer = getTimer();
}
「START」をクリックしたときにゲームを開始します。まず「START」を見えなくし、自機を見えるようにして、マウスカーソルを消します。その後、変数timerにゲーム開始時間を代入しています。getTimerはムービーの再生が開始してから経過した時間をミリ秒で返す関数です。自キャラクタのアクション
自キャラクタをクリックして以下のアクションを記述します。
onClipEvent (load) {
_visible = false;
}
onClipEvent (enterFrame) {
if (!_visible) return;
_x = _root._xmouse;
_y = _root._ymouse;
if (_root.maze_mc.hitTest(_x, _y, true)) {
Mouse.show();
_root.gotoAndStop(2);
}
if (_root.goal_mc.hitTest(_x, _y, true)) {
Mouse.show();
_root.gotoAndStop(3);
}
}
まずゲーム開始時には自キャラクタを消しておきます。「START」インスタンスをクリックすると自キャラクタが見えるようになります。enterFrame イベントでは、まず自キャラクタが表示されていなければゲームが始まっていないので何もせずに戻ります。表示されていれば、自キャラクタの座標をマウスの座標と等しくしています。
その後、コースとの当たり判定を行っています。hitTest 関数には2通りの書き方があります。
mc1.hitTest(mc2);
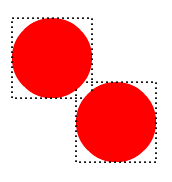
この書き方はムービークリップ mc1 と mc2 の当たり判定を行います。ムービークリップを囲う矩形によって当たり判定を行うので、以下のような状態では実際に当たっていなくても true を返します。
mc.hitTest(x, y, shapeFlag);
こちらの書き方で shapeFlag に true を設定すると、座標 (x, y) の点がムービークリップ mc に当たっていれば true を返します。色が塗られていない点では false を返します。今回はこちらの方法を使っています。hitTest 関数によりコースの壁にぶつかっていたら、マウスを表示しゲームオーバー画面である2フレーム目にジャンプします。
次に、hitTest 関数により「GOAL」インスタンスに当たったら、マウスを表示しクリア画面である3フレーム目にジャンプします。
ゲームオーバーボタンのアクション
2フレーム目のボタンをクリックして以下のアクションを記述します。
on(release) {
gotoAndPlay(1);
}
クリックされたらゲーム画面に戻ります。3フレーム目のアクション
3フレーム目をクリックして、以下のアクションを記述します。
time = "Time: " + ((getTimer() - timer) / 1000) + "sec";
現在時刻からゲーム開始時刻を引き、1000で割ることによって、ゲーム開始からの経過時間を秒数で出し、画面上のダイナミックテキストに設定された変数timeに設定しています。ゲームクリアボタンのアクション
3フレーム目のボタンをクリックして以下のアクションを記述します。
on(release) {
gotoAndPlay(1);
}
クリックされたらゲーム画面に戻ります。