画像を表示する - iOSアプリ開発メモ
目次
ゲームを作りたい!
突然ですが、ゲームを作りたくなりました。ゲームを作るためには「入力(タップや傾きセンサーなど)」と「絵の出力」が最低限必要です。
そんなわけで今回は画像を表示してみました。プロジェクト設定は以下の通り。
- Single View Application
- Product Nameは「game1」
- 「Use Storyboards」「Use Automatic Reference Counting」にチェック
画像のインポート
今回使った画像はコレです。
画像を配置するにはちょっとコツがあります。Mainstoryboardのビュー上にFinderから画像をドラッグ&ドロップすれば配置できるかな?と思いましたがそんなに甘くはありませんでした。弾かれます。
とりあえず、まずは左側のプロジェクトナビゲーターの「game1」フォルダにFinderから画像をドラッグ&ドロップします。
「Copy items into destination group's folder」にはチェックを入れます。これでプロジェクトのフォルダに画像がコピーされます。
これでプロジェクトナビゲーターから画像をビューにドラッグすれば完了!と思いましたがそんなに甘くはありませんでした。弾かれます。
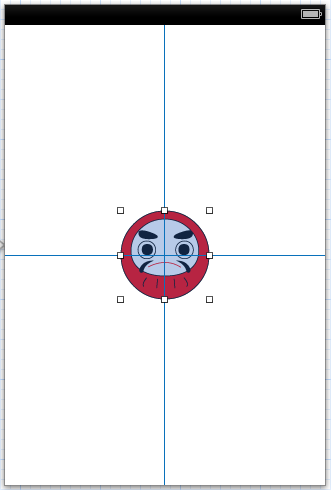
右下のウインドウの一番右、フィルムみたいなアイコンをクリックしてメディアライブラリを表示し、そこからビューにドラッグすればめでたく配置完了です。


実行してダルマ画像が出るか確認します。
UIImageView
ここからはオマケですが、画像を配置するとUIImageViewというクラスのインスタンスになるようです。こいつは移動・回転・拡大縮小はもちろん、3Dにも対応した?スグレモノらしいです。詳しくは次回。